-
iOS/Xcode 14X, Swift5.7.2 WKWebView - 2. 공유 모듈 (SwiftUI)Language/iOS,AOS 2023. 1. 4. 10:06

아래와 같이 Swift1, Swift2 등 여러개의 APP에서 공통적인 Swift 소스를 참조하여 사용하려고 한다.

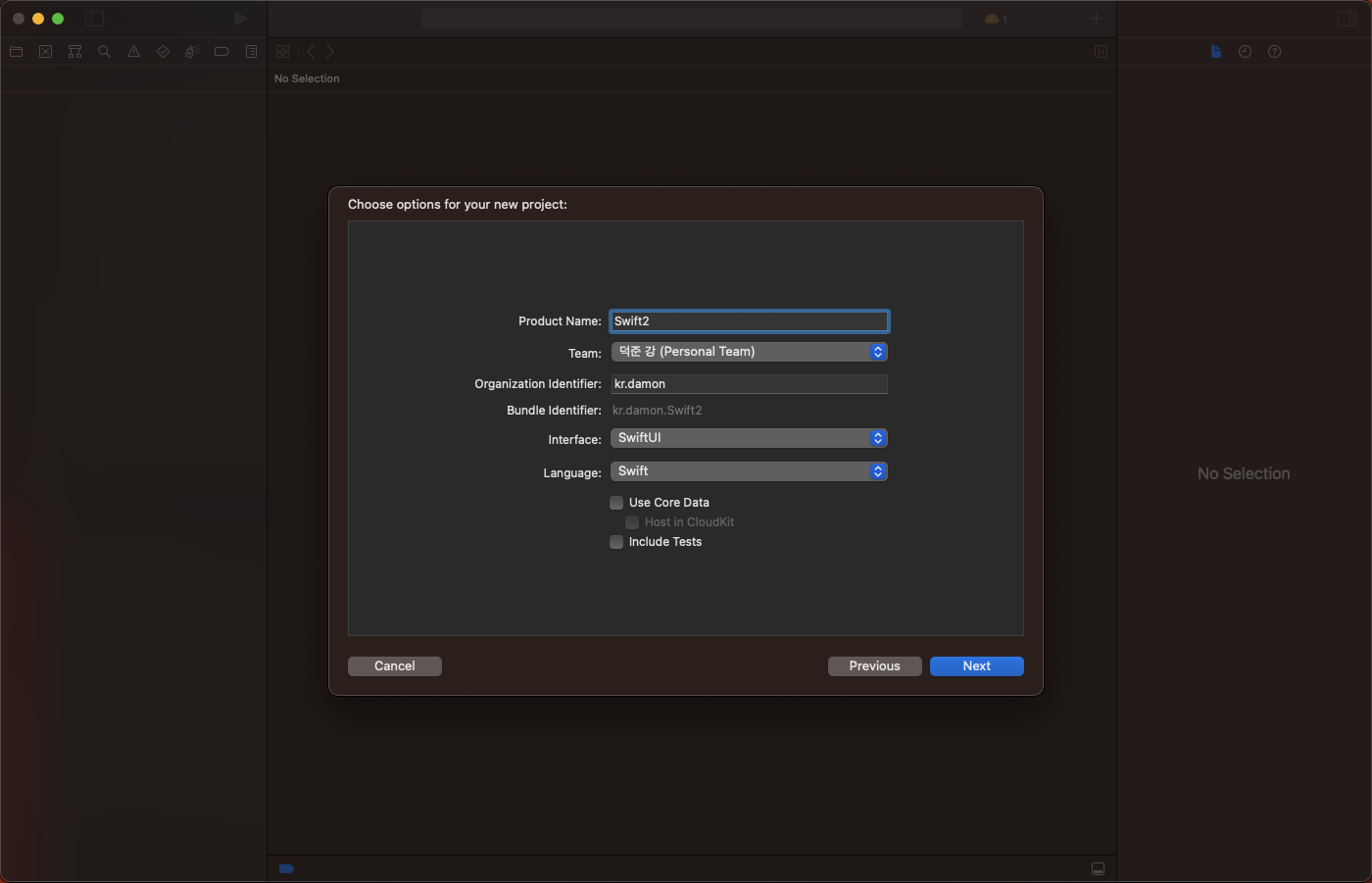
프로젝트 생성

프로젝트 생성 
아래 참조 주소를 통해서 위 사진과 같이 프로젝트를 2개 (Swift1, Swift2) 만든다. https://dchkang83.tistory.com/97
IOS/Xcode 14X, Swift5.7.2 WKWebView - 기본
Xcode 14.2 기반으로 작성 1. 프로젝트 생성 Create a new Xcode project App 선택 구분 설명 Product Name 프로젝트 이름 (나중에 수정 가능) Team Organization Identifier Bundle Identifier를 생성하는데 사용되는 prefix, 도
dchkang83.tistory.com
모듈 폴더 공유

프로젝트 폴더에 드래그 & 드롭 
Added Folders: Create groups 선택 소스 완성 후 테스트
Swift1 > ContentView.swift
import SwiftUI extension View { func toAnyView() -> AnyView { AnyView(self) } } struct ContentView: View { @State private var showLoading: Bool = false var body: some View { VStack { WebView(url: URL(string: "http://www.google.com")!, showLoading: $showLoading) .overlay(showLoading ? ProgressView("Loading111...").toAnyView(): EmptyView().toAnyView()) } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } }Swift2 > ContentVIew.swift
import SwiftUI extension View { func toAnyView() -> AnyView { AnyView(self) } } struct ContentView: View { @State private var showLoading: Bool = false var body: some View { VStack { WebView(url: URL(string: "https://www.naver.com")!, showLoading: $showLoading) .overlay(showLoading ? ProgressView("Loading222...").toAnyView(): EmptyView().toAnyView()) } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } }middlework > WebView.swift
import Foundation import SwiftUI import WebKit struct WebView: UIViewRepresentable { let url: URL @Binding var showLoading: Bool func makeUIView(context: Context) -> some UIView { let webView = WKWebView() webView.navigationDelegate = context.coordinator let request = URLRequest(url: url) webView.load(request) return webView } func updateUIView(_ uiView: UIViewType, context: Context) { } func makeCoordinator() -> WebViewCoordinator { WebViewCoordinator(didStart: { showLoading = true }, didFinish: { showLoading = false }) } } // context.coordinator를 사용할 때마다 mk 탐색 위임을 수행할 것 // TODO. 이벤트 관리??? class WebViewCoordinator: NSObject, WKNavigationDelegate { var didStart: () -> Void var didFinish: () -> Void init(didStart: @escaping () -> Void, didFinish: @escaping () -> Void) { self.didStart = didStart self.didFinish = didFinish } // TODO. 권한 탐색을 시작될 때마다, 리소스를 로드하거나 완료할 떄마다 (다운로드가 시작될 떄마다) func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) { didStart() } // TODO. 웹 페이지가 완전히 다운로드 되고 다운로드가 완료될 때마다 (웹뷰 로딩 완료 시) func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) { didFinish() } // 웹뷰 로딩 실패 시 func webView(_ webView: WKWebView, didFail navigation: WKNavigation!, withError error: Error) { print(error) } }폴더 구조 확인
$ tree . . ├── LICENSE ├── README.md ├── Swift1 │ ├── Swift1 │ │ ├── Assets.xcassets │ │ │ ├── AccentColor.colorset │ │ │ │ └── Contents.json │ │ │ ├── AppIcon.appiconset │ │ │ │ └── Contents.json │ │ │ └── Contents.json │ │ ├── ContentView.swift │ │ ├── Preview Content │ │ │ └── Preview Assets.xcassets │ │ │ └── Contents.json │ │ └── Swift1App.swift │ └── Swift1.xcodeproj │ ├── project.pbxproj │ ├── project.xcworkspace │ │ ├── contents.xcworkspacedata │ │ ├── xcshareddata │ │ │ ├── IDEWorkspaceChecks.plist │ │ │ └── swiftpm │ │ │ └── configuration │ │ └── xcuserdata │ │ └── deokjoonkang.xcuserdatad │ │ └── UserInterfaceState.xcuserstate │ └── xcuserdata │ └── deokjoonkang.xcuserdatad │ └── xcschemes │ └── xcschememanagement.plist ├── Swift2 │ ├── Swift2 │ │ ├── Assets.xcassets │ │ │ ├── AccentColor.colorset │ │ │ │ └── Contents.json │ │ │ ├── AppIcon.appiconset │ │ │ │ └── Contents.json │ │ │ └── Contents.json │ │ ├── ContentView.swift │ │ ├── Preview Content │ │ │ └── Preview Assets.xcassets │ │ │ └── Contents.json │ │ └── Swift2App.swift │ └── Swift2.xcodeproj │ ├── project.pbxproj │ ├── project.xcworkspace │ │ ├── contents.xcworkspacedata │ │ ├── xcshareddata │ │ │ ├── IDEWorkspaceChecks.plist │ │ │ └── swiftpm │ │ │ └── configuration │ │ └── xcuserdata │ │ └── deokjoonkang.xcuserdatad │ │ └── UserInterfaceState.xcuserstate │ └── xcuserdata │ └── deokjoonkang.xcuserdatad │ └── xcschemes │ └── xcschememanagement.plist └── middlework └── WebView.swift파이팅!
깃허브
'Language > iOS,AOS' 카테고리의 다른 글
iOS/Xcode 14X - 3. Lottie Animation 추가 (0) 2023.01.05 iOS/Xcode 14X - 2. CocoaPods 추가 (0) 2023.01.05 iOS/Xcode 14X - 1. Storyboard 프로젝트 생성 및 공유 모듈 추가 (0) 2023.01.04 iOS/Xcode 14X, Swift5.7.2 WKWebView - Tuist (0) 2023.01.02 iOS/Xcode 14X, Swift5.7.2 WKWebView - 1. 기본 (SwiftUI) (0) 2022.12.19