-
iOS/WebView/Project - 화면전환 및 웹뷰 적용#12Project/Swift+WebView 2023. 1. 18. 12:25

IOS/Xcode 14X Swift5.7.2 WKWebView 에서 작업 진행
https://github.com/dchkang83/ios-webview-project/releases/tag/1.0
Release 1.0 · dchkang83/ios-webview-project
github.com
화면 전환 방법에는 대표적으로 네 가지 방법이 있다.
- ViewController의 view 바꿔치기
- ViewController가 다른 ViewController를 호출(present)
- NavigationViewController 사용하여 화면 전환(push)
- 화면 전환용 객체 Segue 사용
아래 포스팅에 각각의 전환 방식에 대해서 설명되어 있다.
https://dchkang83.tistory.com/126
IOS/Xcode 14X - NavigationController 화면 전환 방법
화면 전환 방법에는 대표적으로 네 가지 방법이 있다. ViewController의 view 바꿔치기 ViewController가 다른 ViewController를 호출(present) NavigationViewController 사용하여 화면 전환(push) 화면 전환용 객체 Segue
dchkang83.tistory.com
실무에 적용하기에 앞서 테스트 용으로 만들어 보는거니깐 일단은 빠르게 2번 방식으로 진행해 보자! GOGO싱!
InitViewController
import Foundation import UIKit class InitViewController: BaseViewController { ... private func gotoMain() { let mainVC = self.storyboard?.instantiateViewController(withIdentifier: "mainVC") mainVC?.modalPresentationStyle = .fullScreen // 전체화면으로 보이게 설정 mainVC?.modalTransitionStyle = .crossDissolve // 전환 애니메이션 설정 self.present(mainVC!, animated: true, completion: nil) } ... }앱을 실행하면 화면전환에는 성공하였지만 빈화면이 나오게된다.

이제 웹뷰를 넣고 서버에 맞는 페이지가 노출되는지 확인해보자.
스토리보드에 웹뷰 추가
View 추가
WebView전에 View를 먼저 추가하고 사이즈를 변경한다.

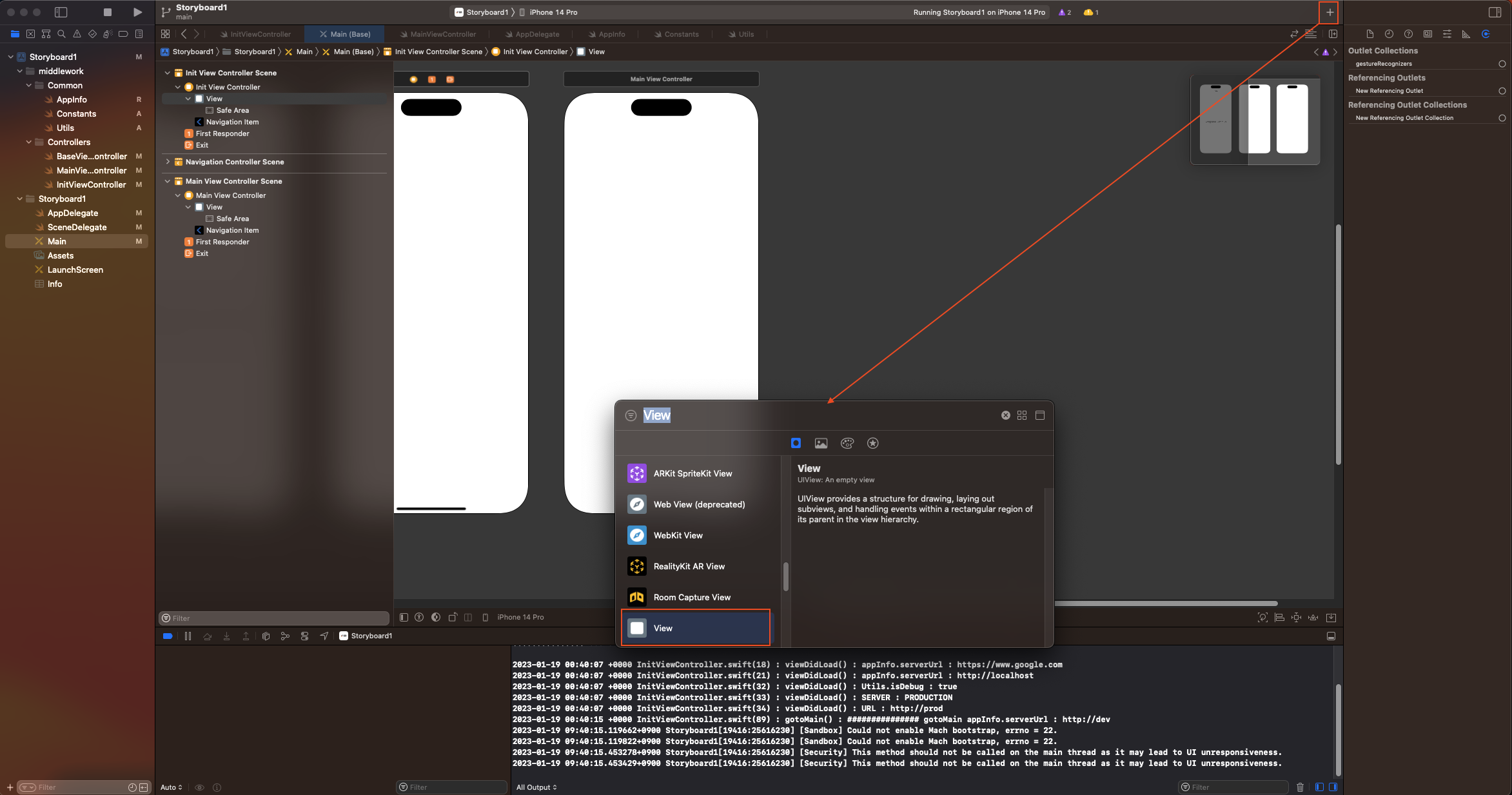
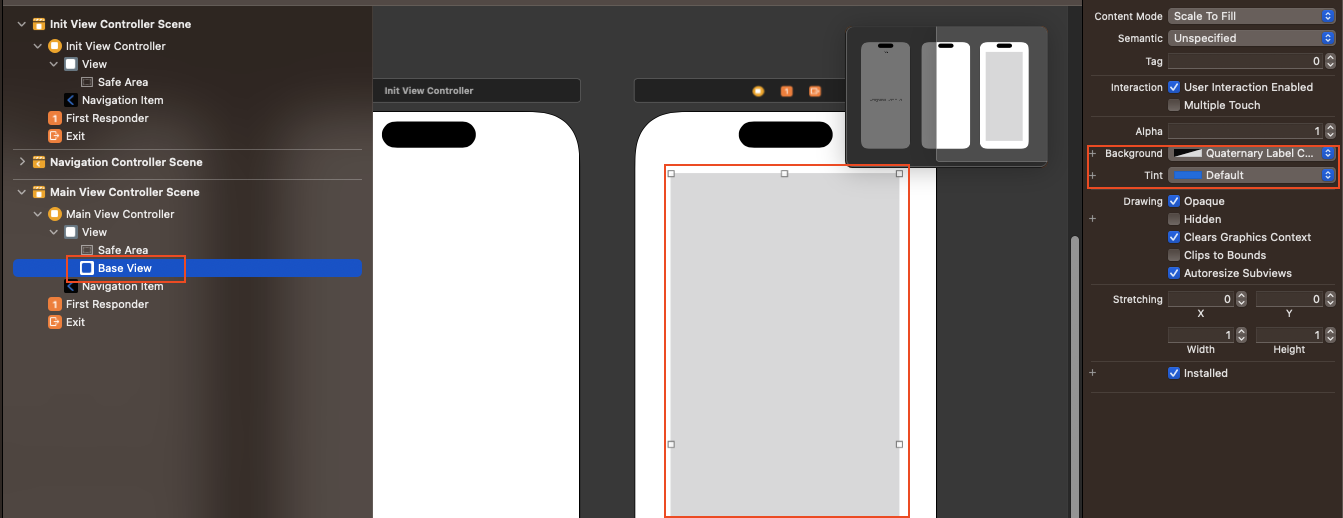
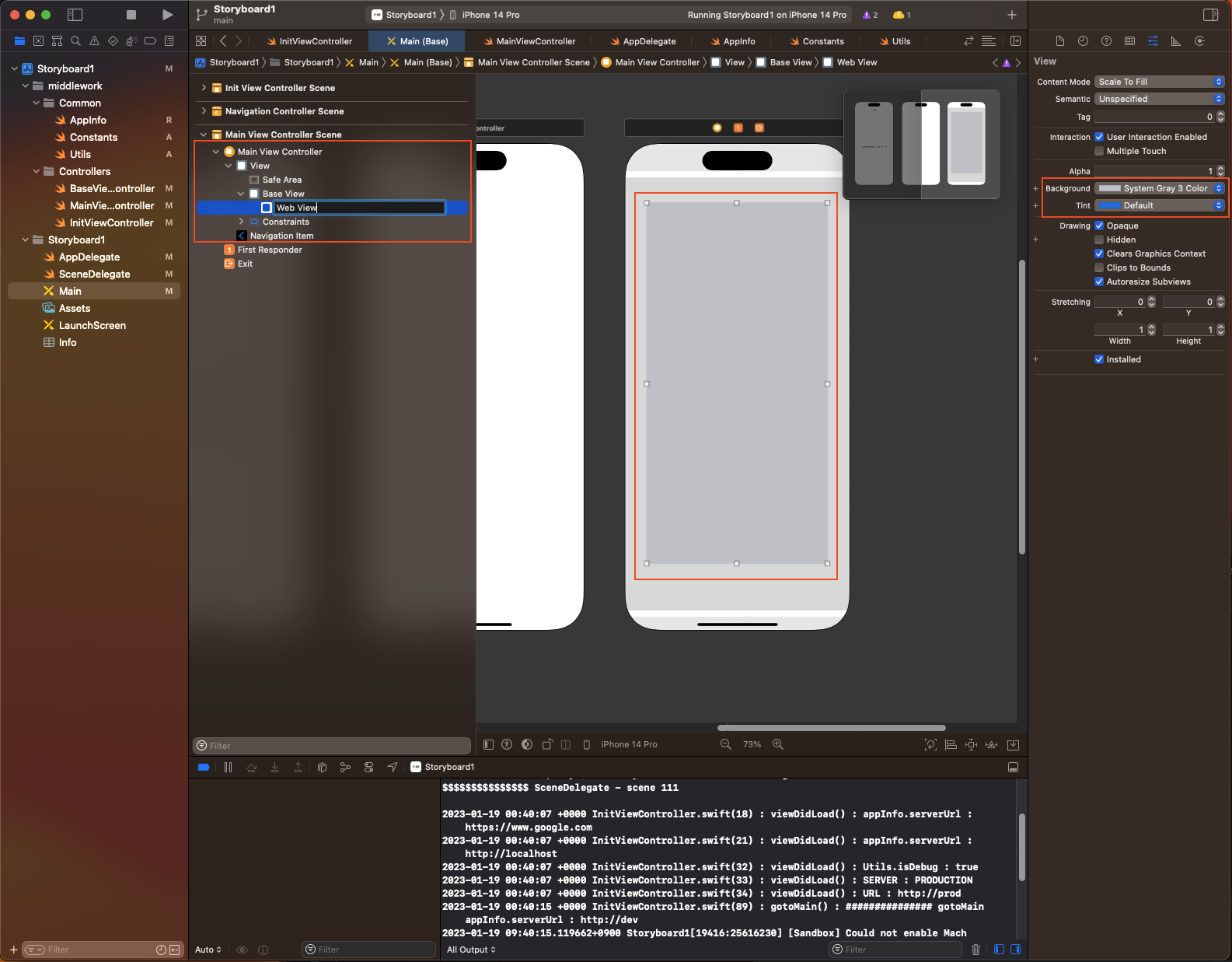
`+` -> View 검색 & 선택 -> Drag&Drop 추가된 View의 Background 색상을 임시로 변경하고 이름을 Base View로 변경한다.

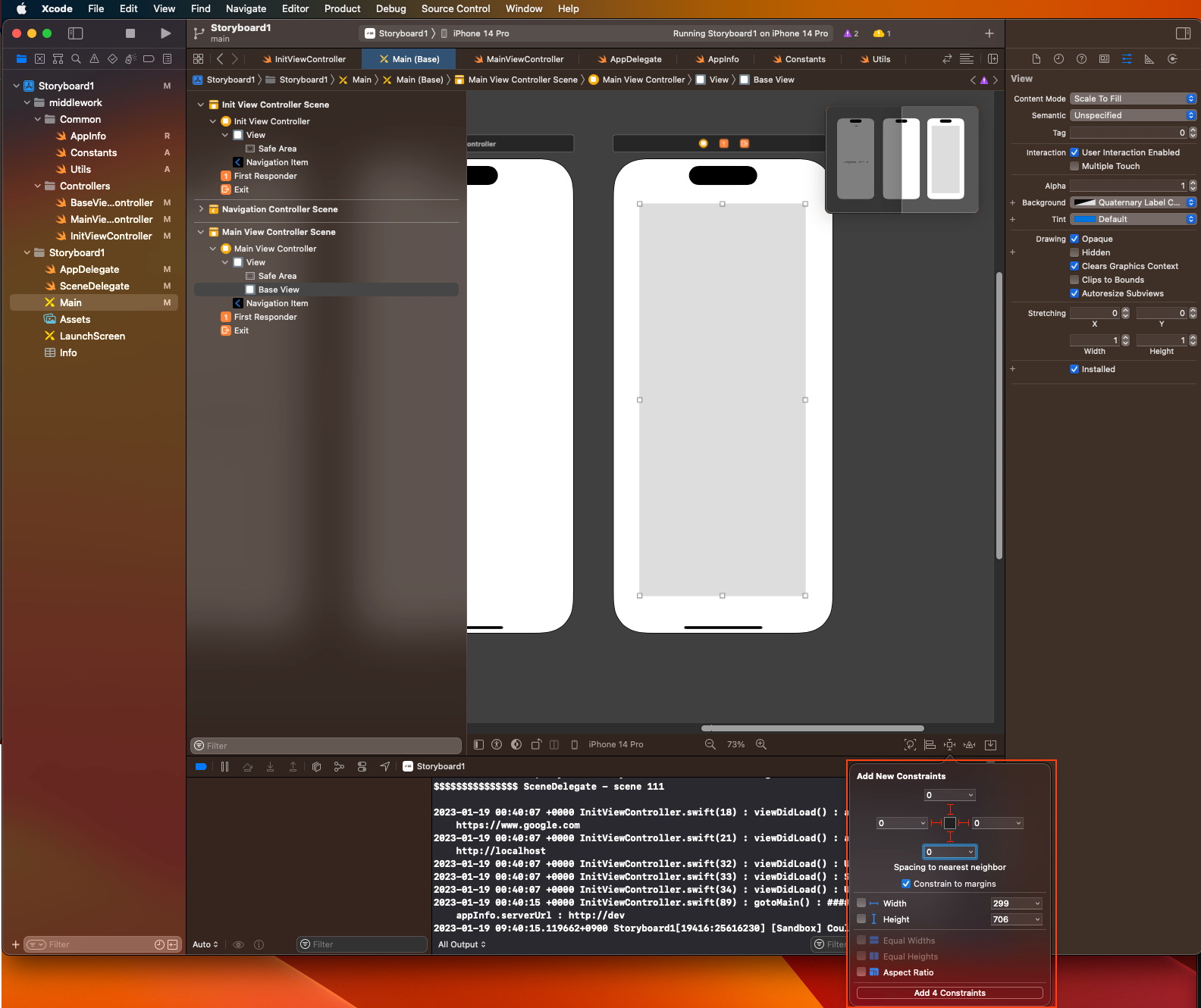
Background 색상 변경 Base View를 전체화면에 위치하도록 Constraints설정을 통해서 크기를 조정해 준다.
이렇게 하면 단말기 마다 화면 사이즈가 달라도 꽉차보이게 할 수 있다.

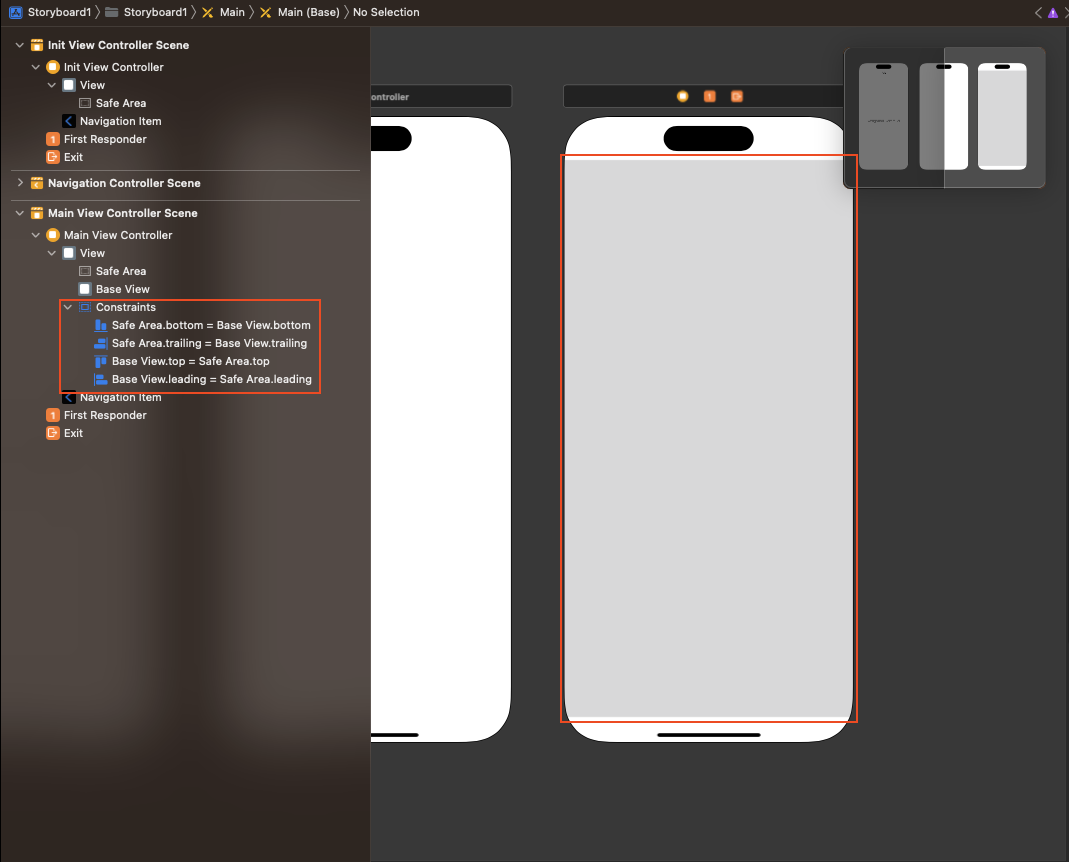
Constraints 설정 설정이 완료되면 왼쪽 화면에 Constraints가 입력된 값에 맞게 설정되어 있다.

Constraints가 추가 되어 있다. WebKit View 추가 (사용하진 않을거임)
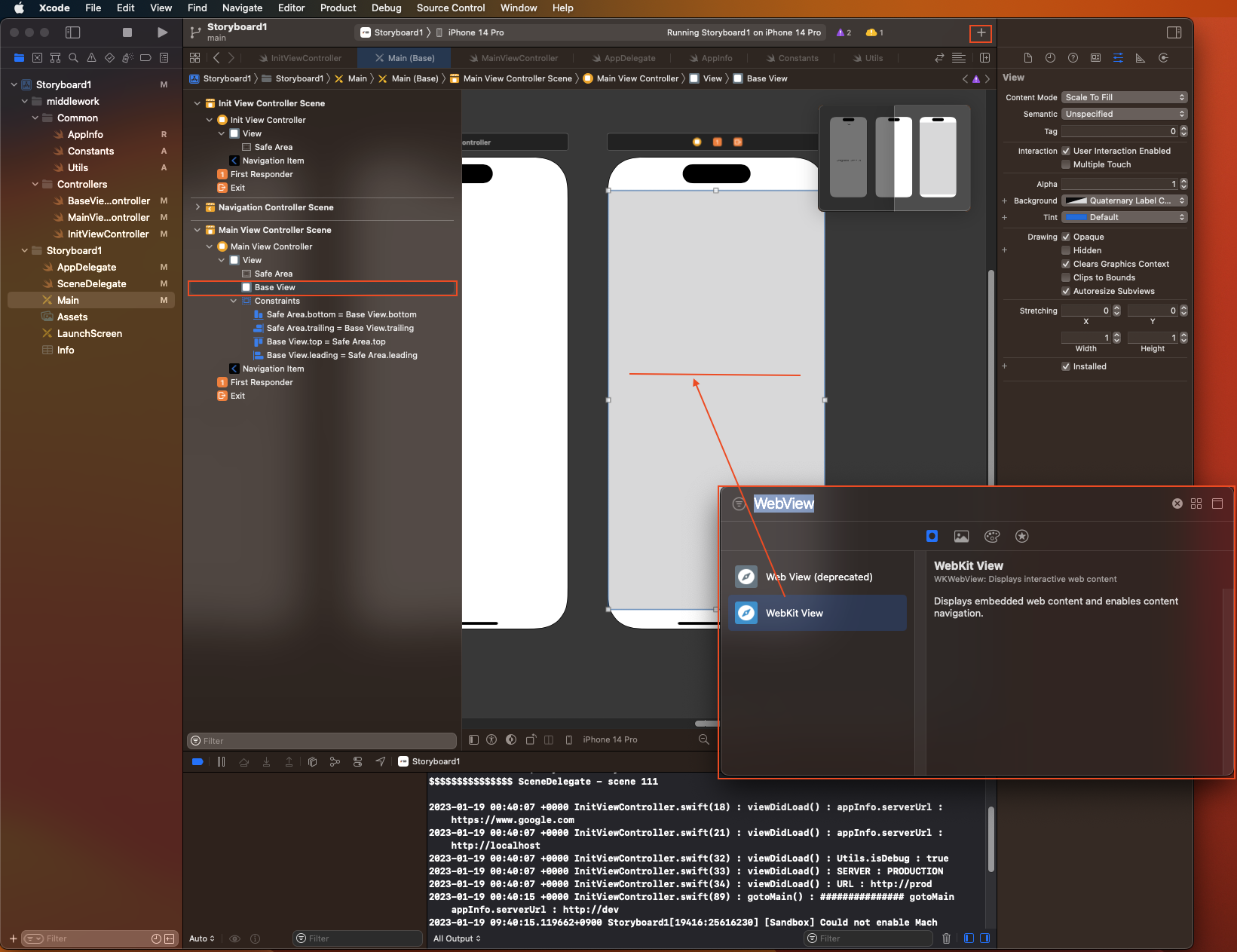
여기까지 되었다면 추가된 Base View안에 아래와 같이
deprecated될 예정인 Web View가 아닌WebKit View를 추가한다.
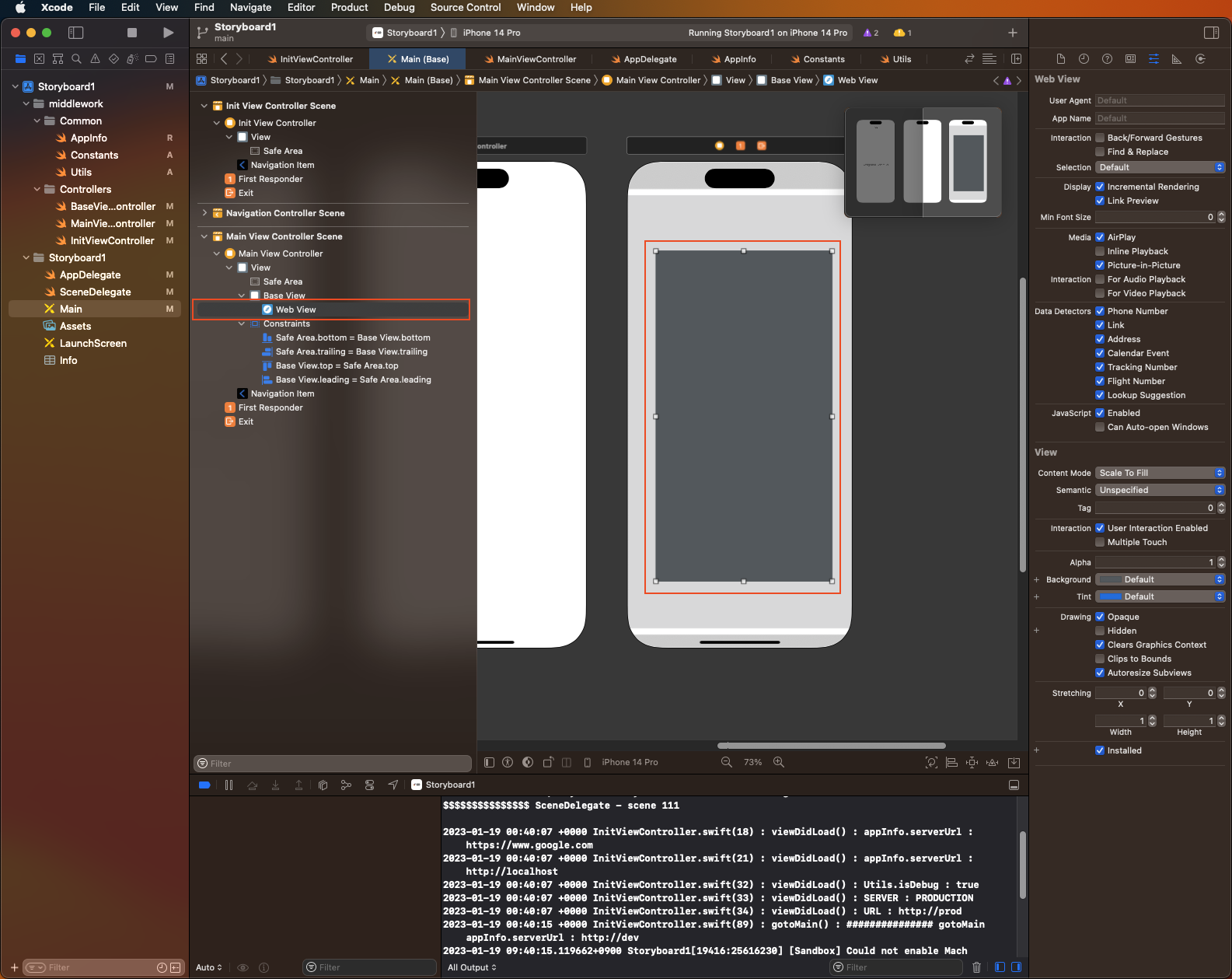
WebKit VIew 선택 후 BaseView위치에 Drag&Drop 아래와 같이 WetKit View가 추가 되었다.

Web Kit Assistant를 통해서 Controller에 webView를 연결시키고 아래처럼 웹뷰를 표시할 수 있다.
import Foundation import UIKit import WebKit class MainViewController: BaseViewController { @IBOutlet weak var webView: WKWebView! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. if let url = URL(string: "https://www.naver.com") { let request = URLRequest(url: url) self.webView.load(request) } ... } }하지만 필자는 이렇게 하지 않고 VIew를 추가해 주고 소스코드에서 WKWeb View를 생성해 줄것이다.
WKWeb View용 View 추가
메인뷰에 웹뷰를 추가했던것 처럼 아래사진 처럼 뷰를 생성해주고 색상을 적절하게 변경해 준다.
추가하는 방법은 Base VIew 추가하는거랑 동일하니까 생략하겠다.

`+` -> View 검색 & 선택 -> Drag&Drop 여기까지 되었다면 이제 소스코드에서 View를 컨트롤 하기 위한 연결을 진행해 주자.
MainViewController에 연결
연결할 대상은 두개의 View가 되겠다! (Base View, Web View)

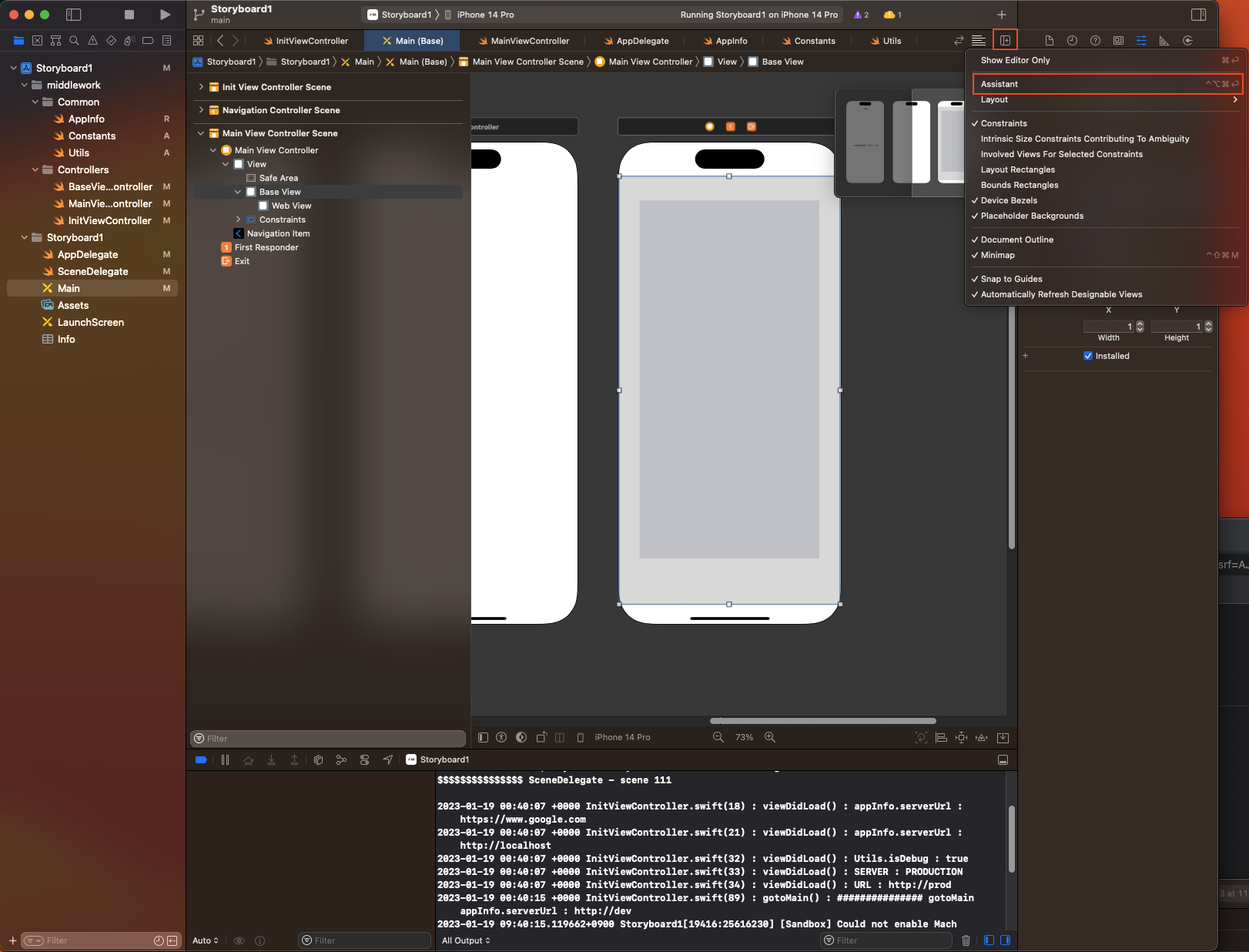
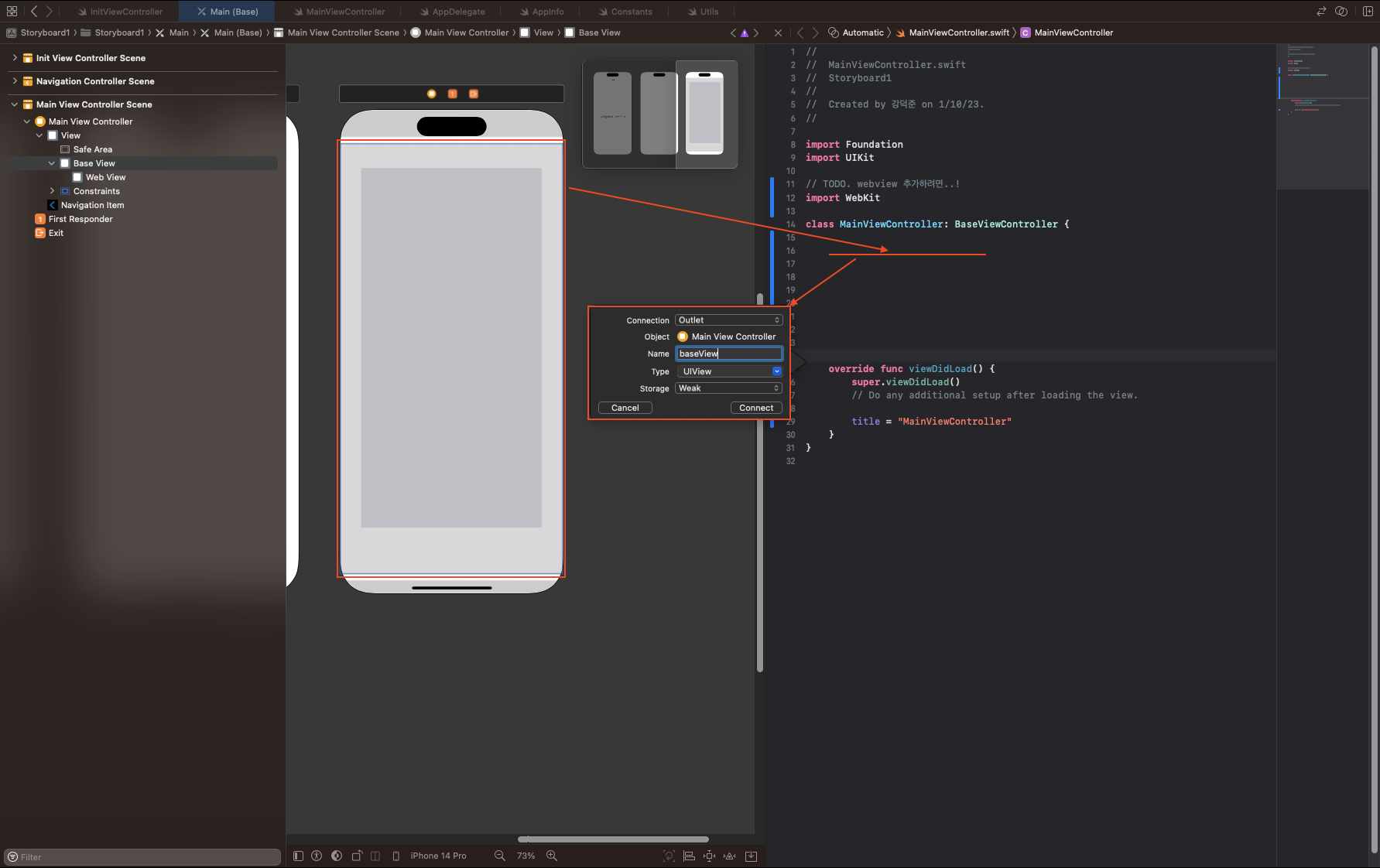
화면 오른쪽위 가로줄 많은 아이콘 클릭 클릭 -> Assistant 연결 할 View 선택 -> Control (^)키 + Drag & Drop -> 연결될 이름 설정 -> Connect

연결 할 View 선택 -> C ontrol (^)키 + Drag & Drop -> 연결될 이름 설정 -> Connect 아래와 같이 myWebView로 Outlet이 추가된다.

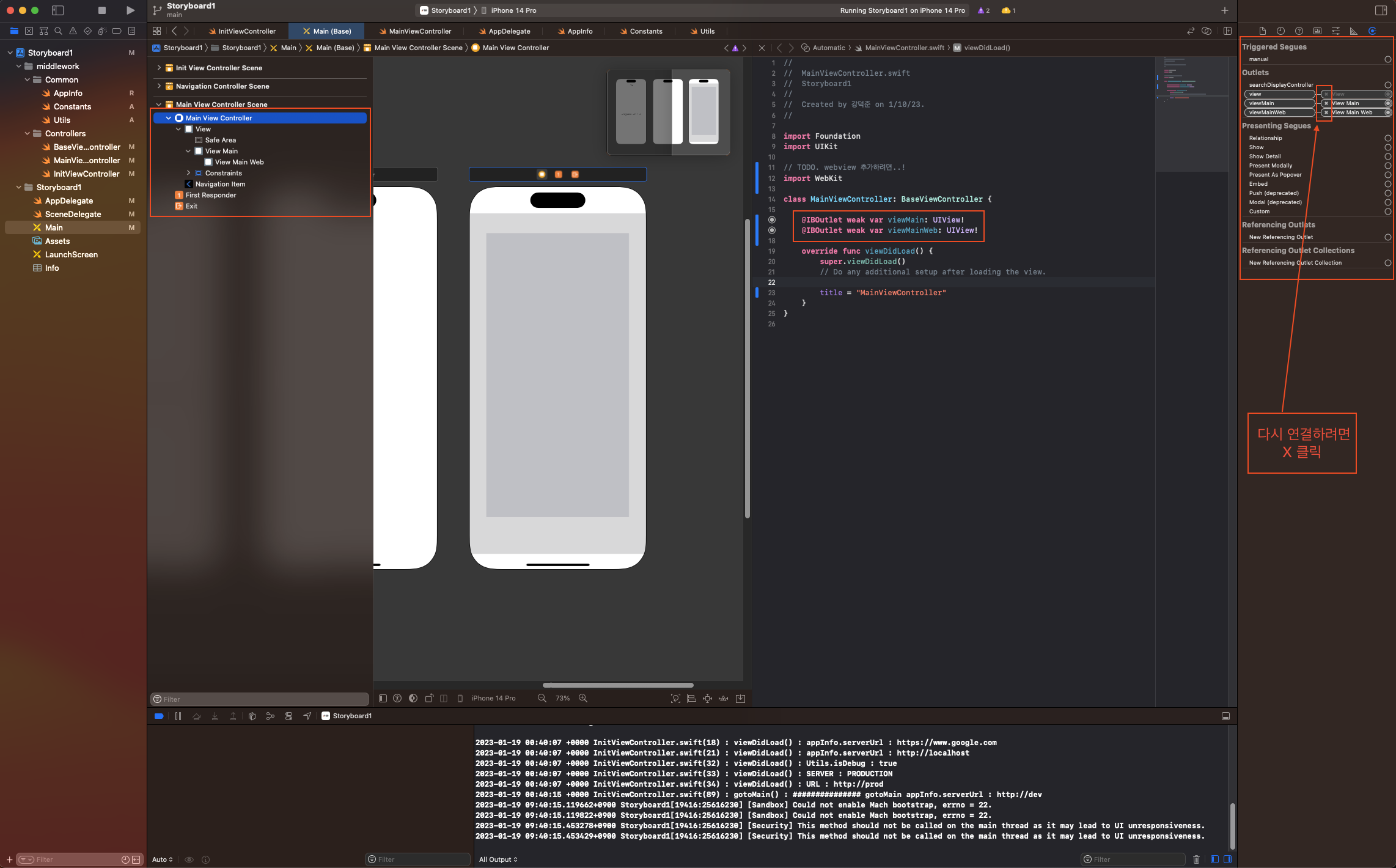
viewMain 및 viewMainWeb 추가 MainViewController.swift
WKWebView를 생성하고 VIew에 추가한다.
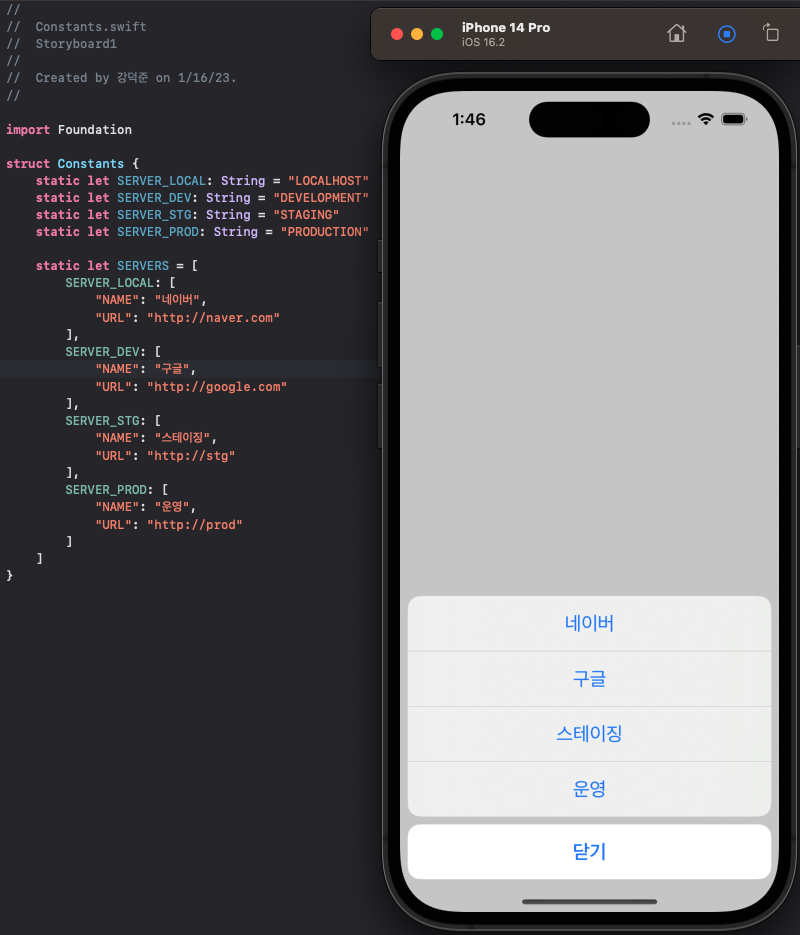
import Foundation import UIKit import WebKit class MainViewController: BaseViewController { @IBOutlet weak var viewMain: UIView! @IBOutlet weak var viewMainWeb: UIView! var wkWebView:WKWebView? var cookiePool: WKProcessPool? override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. title = "MainViewController" wkWebView = createWKWebView(viewMainWeb!) let appInfo = AppInfo.shared let urlString = "\(appInfo.serverUrl)" if let url = URL(string: urlString) { let urlRequest = URLRequest(url: url) Utils.Log("urlString : \(url)") wkWebView?.load(urlRequest) } } func createWKWebView(_ view: UIView) -> WKWebView { cookiePool = WKProcessPool() let jScript = "var meta = document.createElement('meta'); meta.setAttribute('name', 'viewport'); meta.setAttribute('content', 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'); document.getElementsByTagName('head')[0].appendChild(meta);" let preferences = WKPreferences() preferences.javaScriptCanOpenWindowsAutomatically = true preferences.javaScriptEnabled = true let wkUScript = WKUserScript(source: jScript, injectionTime: .atDocumentEnd, forMainFrameOnly: true) let wkUController = WKUserContentController() wkUController.addUserScript(wkUScript) let wkWebConfig = WKWebViewConfiguration() wkWebConfig.allowsInlineMediaPlayback = true wkWebConfig.mediaTypesRequiringUserActionForPlayback = [] wkWebConfig.userContentController = wkUController wkWebConfig.processPool = cookiePool! wkWebConfig.preferences = preferences wkWebConfig.ignoresViewportScaleLimits = true let webViewWK = WKWebView(frame: .zero, configuration: wkWebConfig) view.addSubview(webViewWK) webViewWK.translatesAutoresizingMaskIntoConstraints = false webViewWK.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true webViewWK.trailingAnchor.constraint(equalTo: view.trailingAnchor).isActive = true webViewWK.topAnchor.constraint(equalTo: view.topAnchor).isActive = true webViewWK.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true webViewWK.allowsLinkPreview = true return webViewWK; } }앱 실행
네이놈을 클릭한다.

네이놈 클릭 에러가 난다..
Thread 1: "Storyboard (<UIStoryboard: 0x6000030fc2a0>) doesn't contain a view controller with identifier 'mainVC'"
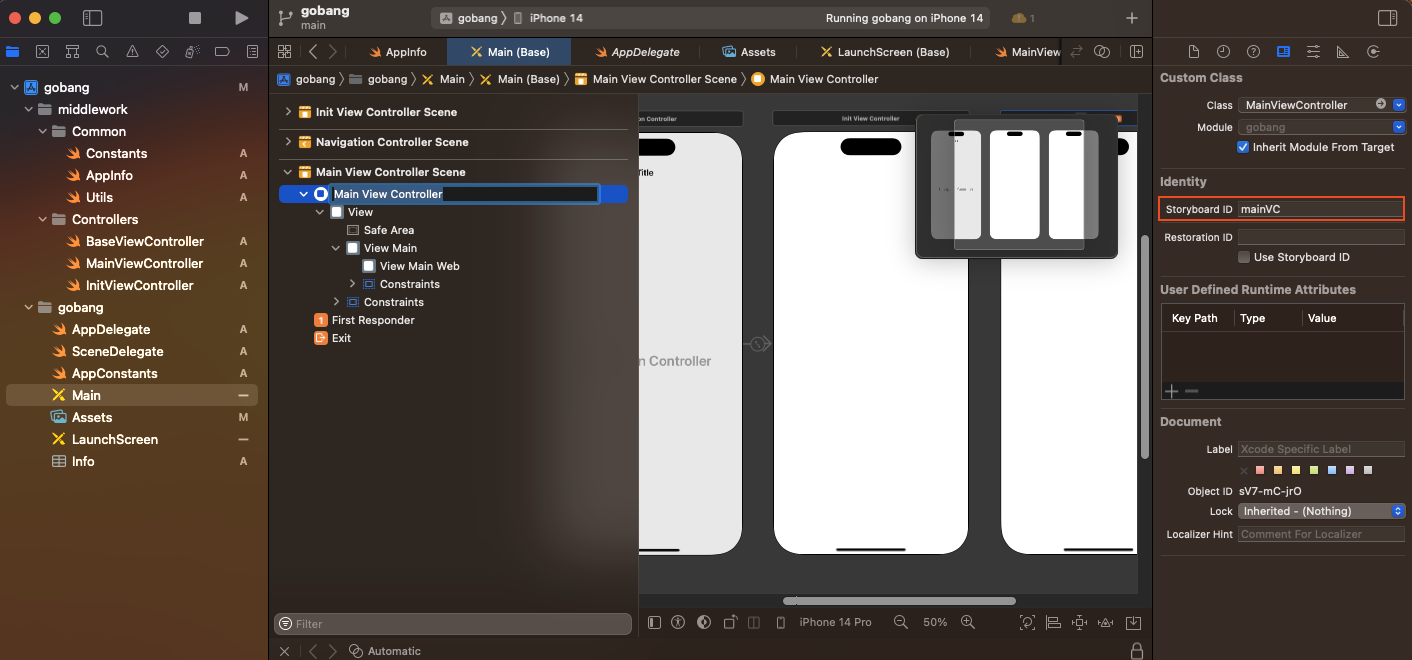
아래처럼 Storyboard ID를 mainVC로 입력하고 다시 실행해 본다.

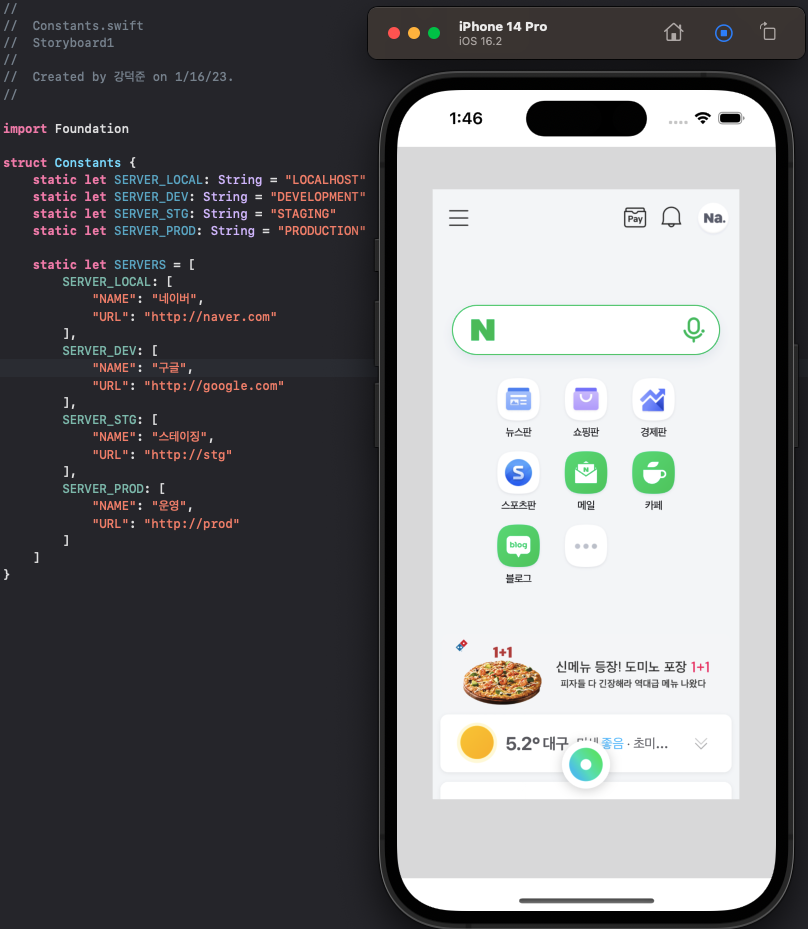
실행 결과
성공! 원하는 네이놈 사이트가 웹뷰에 나타난다.

실행 결과 짜잔.. 우여곡절 끝에 웹뷰 띄우는것 까지 완성.!
'Project > Swift+WebView' 카테고리의 다른 글
iOS/WebView/Project - 웹뷰 localhost 표시#14 (0) 2023.02.01 iOS/WebView/Project - 웹뷰 JS 양방향 통신#13 (0) 2023.01.20 iOS/WebView/Project - 서버별 테스트 환경 만들기#11 (0) 2023.01.13 iOS/WebView/Project - Constants 및 Utils 분리#10 (0) 2023.01.13 iOS/WebView/Project - 싱글톤 패턴 AppInfo 추가#9 (0) 2023.01.12